- Add Git Bash To Vs Code
- Visual Studio Terminal
- Vs Code Git Settings
- Integrate Git Bash Visual Studio Code
- Git Bash Visual Studio Code
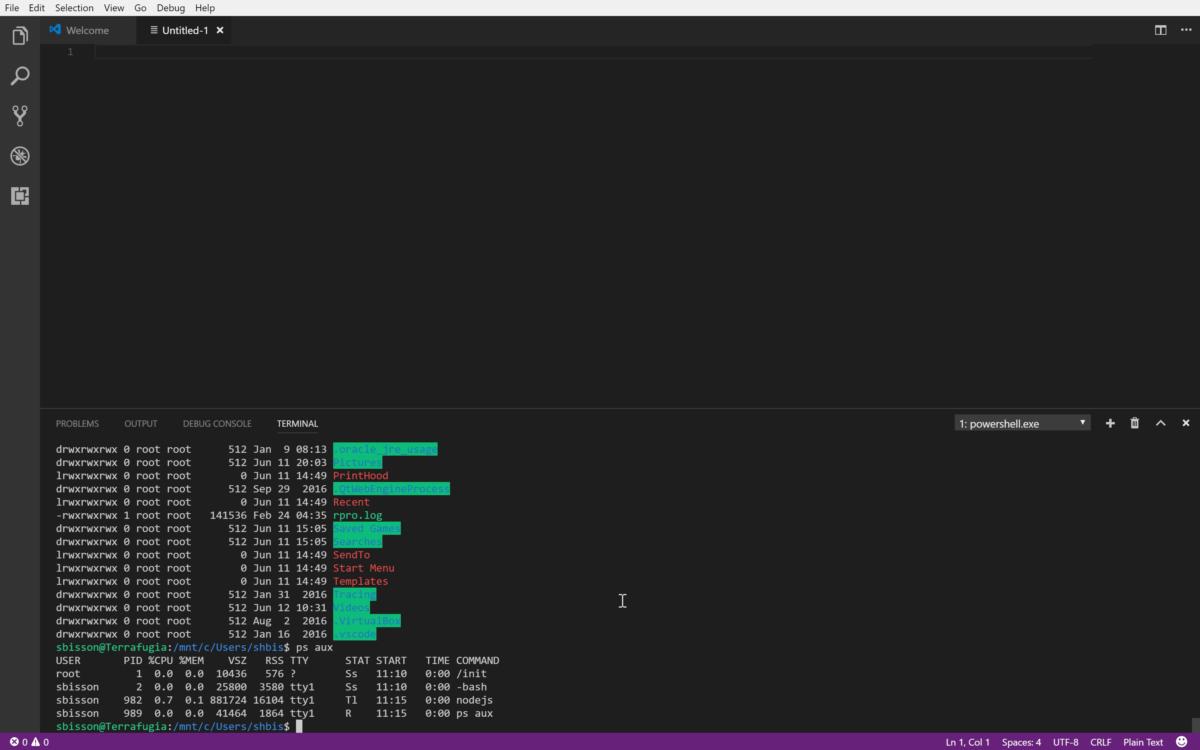
In Visual Studio Code, you can open an integrated terminal, initially starting at the root of your workspace. This can be convenient as you don't have to switch windows or alter the state of an existing terminal to perform a quick command-line task. Use the Ctrl+` keyboard shortcut with the backtick character.
- This small Visual Studio Code extension adds two 'bash' commands to VSCode that allow you to start git-bash, either in the folder of the current file or in the workspace's root folder. Plugin provides two commands: bash will open bash in your current file's directory. Bash in workspace will open bash always in the root workspace directory, despite what file is opened.
- Git, installed; Visual Studio Code, installed; A basic understanding of Git concepts and commands, such as working with repositories, forks, clones, and branches, staging and unstaging changes, and pushing commits. You need a GitHub account.
- For example, you might want to change branches or pull commits before you open a solution or folder. Our first step to help here is to provide an option to open only a repository, and not any code files with it. This will make Visual Studio essentially a Git-only tool. If you want to open code files, then you can load the solution or folder later.
- After GIT installation, you have to open a simple visual studio code and you have to press crtl + tild through the keyboard, the terminal will open in front of you, you will see that Powershell. Powershell has to be moved and integrated bash. Simply click on the File, then below you will see the Preferences, go to it and then click on Settings.
Using GitHub with Visual Studio Code lets you share your source code and collaborate with others. GitHub integration is provided through the GitHub Pull Requests and Issues extension.
To get started with the GitHub in VS Code, you'll need to create an account and install the GitHub Pull Requests and Issues extension. In this topic, we'll demonstrate how you can use some of your favorite parts of GitHub without leaving VS Code.
If you're new to source control and want to start there, you can learn about VS Code's source control integration.
Getting started with GitHub Pull Requests and Issues
Once you've installed the GitHub Pull Requests and Issues extension, you'll need to sign in. Follow the prompts to authenticate with GitHub in the browser and return to VS Code.
If you are not redirected to VS Code, you can add your authorization token manually. In the browser window, you will receive your authorization token. Copy the token, and switch back to VS Code. Select Signing in to github.com.. in the Status bar, paste the token, and hit Enter.
Setting up a repository
Cloning a repository
You can search for and clone a repository from GitHub using the Git: Clone command in the Command Palette (⇧⌘P (Windows, Linux Ctrl+Shift+P)) or by using the Clone Repository button in the Source Control view (available when you have no folder open).
Authenticating with an existing repository
Enabling authentication through GitHub happens when you run any Git action in VS Code that requires GitHub authentication, such as pushing to a repository that you're a member of or cloning a private repository. You don't need to have any special extensions installed for authentication; it is built into VS Code so that you can efficiently manage your repository.
When you do something that requires GitHub authentication, you'll see a prompt to sign in:
Follow the steps to sign into GitHub and return to VS Code. If authenticating with an existing repository doesn’t work automatically, you may need to manually provide a personal access token. See Personal Access Token authentication for more information.
Note that there are several ways to authenticate to GitHub, including using your username and password with two-factor authentication (2FA), a personal access token, or an SSH key. See About authentication to GitHub for more information and details about each option.
Editor integration
Hovers
When you have a repository open and a user is @-mentioned, you can hover over that username and see a GitHub-style hover.
There is a similar hover for #-mentioned issue numbers, full GitHub issue URLs, and repository specified issues.
Suggestions
User suggestions are triggered by the '@' character and issue suggestions are triggered by the '#' character. Suggestions are available in the editor and in the Source Control view's input box.

The issues that appear in the suggestion can be configured with the GitHub Issues: Queries (githubIssues.queries) setting. The queries use the GitHub search syntax.

You can also configure which files show these suggestions using the settings GitHub Issues: Ignore Completion Trigger (githubIssues.ignoreCompletionTrigger) and GitHub Issues: Ignore User Completion Trigger (githubIssues.ignoreUserCompletionTrigger). These settings take an array of language identifiers to specify the file types.
Pull requests
From the Pull Requests Procutx for mac. view you can view, manage, and create pull requests.
The queries used to display pull requests can be configured with the GitHub Pull Requests: Queries (githubPullRequests.queries) setting and use the GitHub search syntax.

Add Git Bash To Vs Code
Creating Pull Requests
You can use the GitHub Pull Requests: Create Pull Request command or use the + button in the Pull Requests view to create a pull request. If you have not already pushed your branch to a remote, the extension will do this for you. You can use the last commit message, the branch name, or write a custom title for the pull request. If your repository has a pull request template, this will automatically be used for the description.
Reviewing
Pull requests can be reviewed from the Pull Requests view. You can assign reviewers and labels, add comments, approve, close, and merge all from the pull request description.
From the description page, you can also easily checkout the pull request locally using the Checkout Online games to download for mac. button. This will add a new Changes in Pull Request view from which you can view diffs of the current changes as well as all commits and the changes within these commits. Files that have been commented on are decorated with a diamond icon. To view the file on disk, you can use the Open File inline action.
The diff editors from this view use the local file, so file navigation, IntelliSense, and editing work as normal. You can add comments within the editor on these diffs. Both adding single comments and creating a whole review is supported.
Visual Studio Terminal
Issues
Creating issues
Vs Code Git Settings
Issues can be created from the + button in the Issues view and by using the GitHub Issues: Create Issue from Selection and GitHub Issues: Create Issue from Clipboard commands. They can also be created using a Code Action for 'TODO' comments.
You can configure the trigger for the Code Action using the GitHub Issues: Create Issue Triggers (githubIssues.createIssueTriggers) setting.
Integrate Git Bash Visual Studio Code
The default issue triggers are:
Working on issues
From the Issues view, you can see your issues and work on them. By default, when you start working on an issue, a branch will be created for you. You can configure the name of the branch using the GitHub Issues: Working Issue Branch (githubIssues.workingIssueBranch) setting. The commit message input box in the Source Control view will be populated with a commit message, which can be configured with GitHub Issues: Working Issue Format SCM (githubIssues.workingIssueFormatScm).
Git Bash Visual Studio Code
If your workflow doesn't involve creating a branch, or if you want to be prompted to enter a branch name every time, you can skip that step by turning off the GitHub Issues: Use Branch For Issues (githubIssues.useBranchForIssues) setting.


Comments are closed.